
MIMEタイプはコンテンツの種類を定義するものです。
httpレスポンスヘッダーに記述されています。
実際には、Content-typeヘッダに記述されています。
Content-Typeによって制御を変えたい時があったので、まずはContent-Typeが実際にどうなっているのかを調べました。
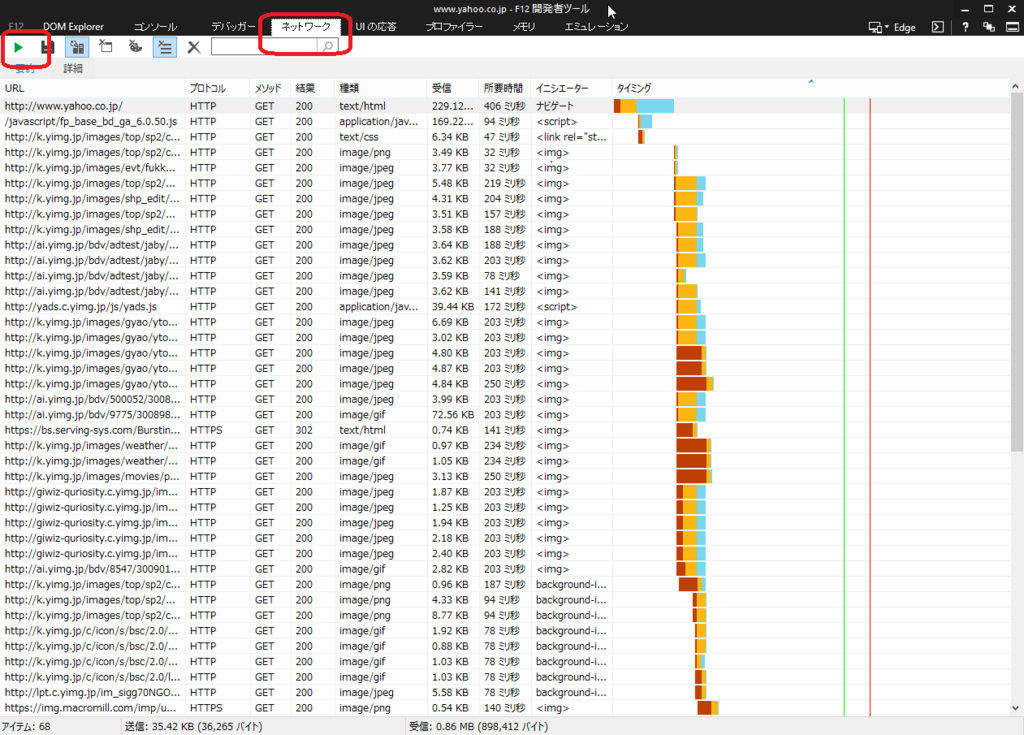
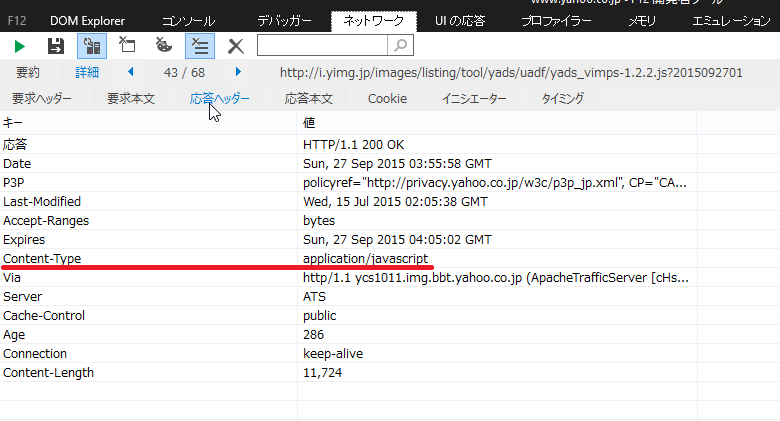
IE11の場合
IE11の開発者ツールを使います。
F12で起動できます。
ネットワークタブをクリックし、緑色の三角マークをクリックすると、キャプチャを開始します。
 各コンテンツの応答時間がカラフルなグラフで表示されます。
各コンテンツの応答時間がカラフルなグラフで表示されます。
カッコいいです。
httpリクエストとhttpレスポンスで1つの行になってるみたいなので、wiresharkなどより見やすいです。
wiresharkはhttpリクエスト、レスポンスやsyn,ackなども全部個別で出るので、単にhttpレスポンスを調べたい時などは見ずらいです。

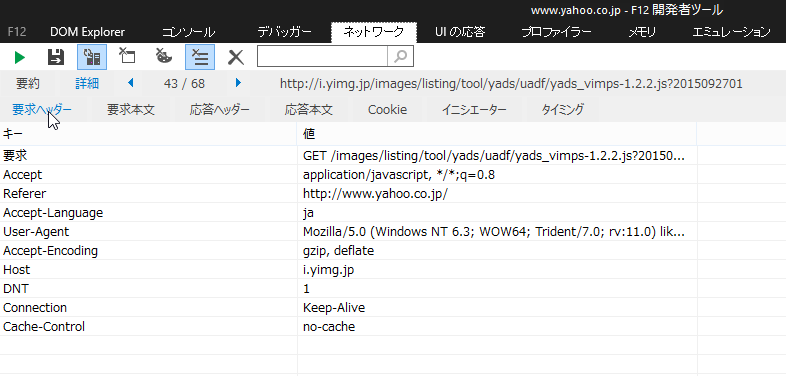
応答ヘッダの、Content-TypeにMIME-Typeが記載されています。
下図では「application/javascript」でした。

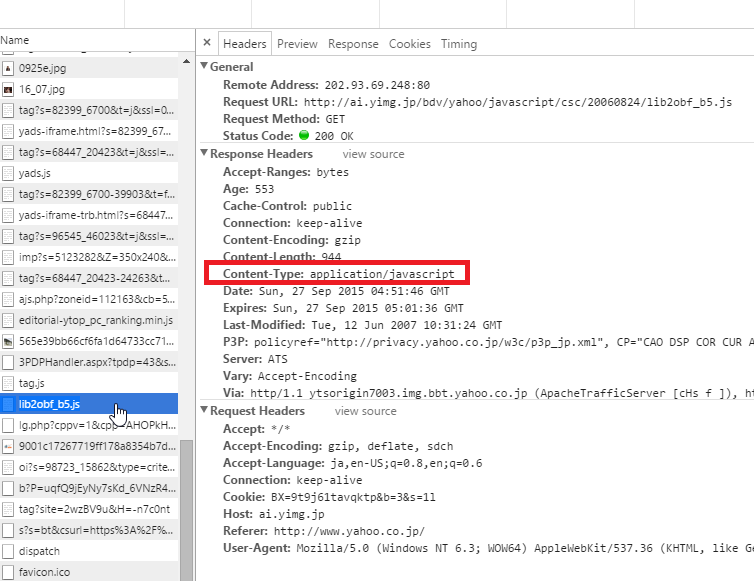
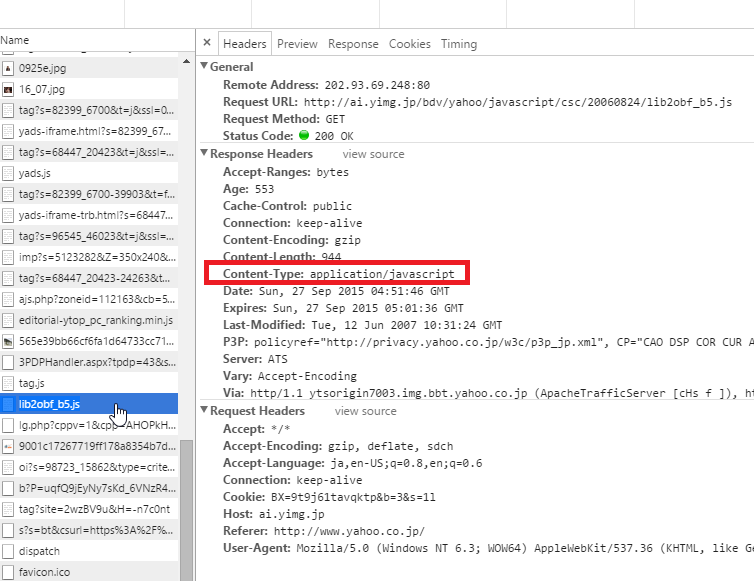
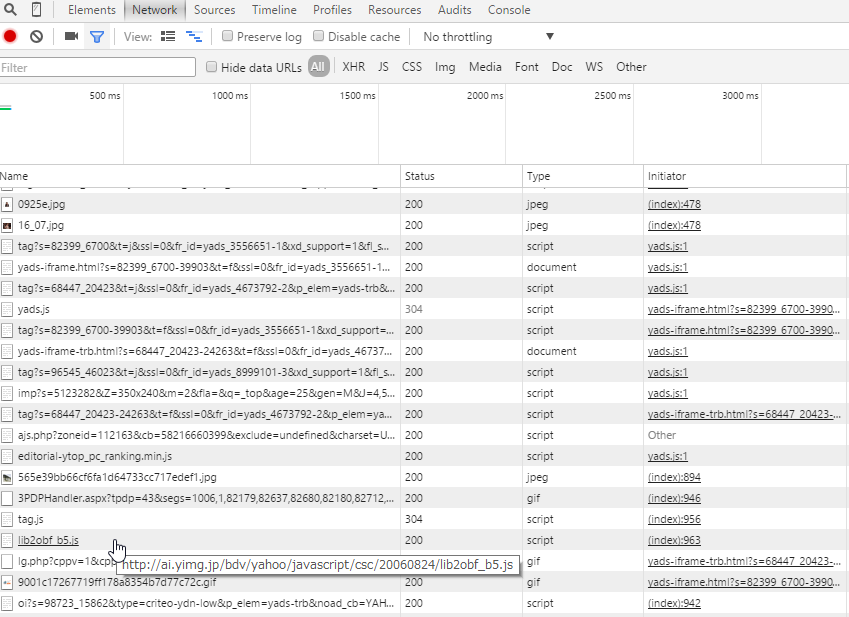
Chromeの場合
試したときのChromeのバージョンはバージョン45でした。
操作はほとんどIEと同じです。
ネットワークタブを開きます。
Chromeの場合は開発者ツールを起動したときからキャプチャ開始されています。

見たいコンテンツをクリックすると、右側にヘッダーが表示されます。
Content-Typeがありました。